
効果的なトップページとは?ホームページのトップ画面の役割や作り方
- 売上につながるトップページとは?
- トップページにはどんな役割があるの?
- どこに気をつけてトップページを作ればいいの?
ホームページのトップページには大切な役割があります。
一目みたときのわかりやすさも役割の一つです。
ホームページにいくら良い情報を載せていても、どこに書いてあるのか気づいてもらえなければ伝わりません。
トップページの役割を理解した上で作成すると魅力のあるホームページになりますよ。アクセスが増えることで集客もできます。
「売上につながるトップページを作りたい」と考える人や「どこを意識して作ればいいか」悩んでいる人は、ぜひ参考にしてください。
売上アップにつながる!ホームページのトップページとは?


ホームページのトップページとは、ウェブサイトの入口のページのことを指します。
ウェブ検索して一番最初に出てくる場所ですから、いかに「良い印象」を持ってもらえるかがカギとなります。
せっかくアクセスされても、印象が悪いと読み進めてもらえません。すぐに離脱されてしまい、伝えたい情報までたどり着いてもらえない可能性は高くなりますね。
まずは、ホームページの第一画面である「トップページ」を気に入ってもらうことが先決ですよ。
そして、訪れたお客さまに「自分にとって必要なホームページである」と評価してもらうのが大事です。
お客さまは自分が知りたい情報、お得なセールやイベント情報などが載っていることがわかると、もっと詳しく情報を知るためにホームページを回遊してくれます。
たとえば購入するつもりはなかった商品でも、関連商品としてでてくればついつい見てしまいませんか。
トップページを上手に活用して有益な情報を伝えることで、売上アップにもつながります。
ホームページのトップページとは、ただ「ウェブサイトの入口のページ」というだけではなく、企業のイメージや売上までも左右するとても重要なものです。


ホームページでのトップ画面の4つの役割を解説


ホームページのトップ画面を訪れたお客さまは、まずそこから情報を探します。
そしてトップ画面を拠点として自分の知りたい情報のページへと進んでいきます。
もしトップ画面を見たお客さまが「自分とは関係ない」「ごちゃごちゃして見にくいな」と感じたら、その時点でホームページから離れてしまいますよね。
お客さまを引き付けて、ストレスを与えることなく情報を伝えるためには、トップ画面の役割を理解しておきましょう。
ここからは、トップ画面の4つの役割を解説していきますね。
有益な情報があるかわかりやすい
一つ目の役割は、ホームページを訪れたお客さまにとって有益な情報があると、わかりやすく伝えることです。
わかりにくいトップ画面なら、ほとんどの人が見るのを止めて離脱してしまいます。他のページを見ずにページから離れていく直帰率も上がってしまうので、良いことは一つもありませんよね。
だからこそトップページで有益な情報があると、すぐにわかってもらう必要があるのです。
トップ画面全体を目にしたお客さまが「ここには役立ちそうな情報がある」とすぐに気づけるように、わかりやすく伝えてください。
そうすると情報をもっと深く知りたくなり、次々とページを見てくれますよ。ページ滞在時間も長くなり、情報もしっかり伝えられますね。
必要な情報までの道しるべとなる
二つ目の役割は、お客さまが必要とする情報までスムーズに進めるように「道しるべ」となることです。
クリックしないとどんな情報があるのかわからなかったり、探し回らないと情報が見つけられないようなホームページだと、お客さまにとってはストレスですよね。
どこに行けば良いのかを導く「道しるべ」の役割をトップページがきちんと担っていれば、お客さまがホームページ内で迷って、離脱するといった可能性は低くなります。
たとえば「イベント情報はここ」「無料体験はこちらから」など、わかりやすく表示してください。スムーズに情報にたどり着いてもらえますよ。
お客さまを迷子にさせないように、「道しるべ」を示してくださいね。
伝えたい情報が目立つ
三つ目の役割は、伝えたい情報が目立つことです。
トップページに優先順位が高いコンテンツを設置すると、多くのお客さまに対してアピールできます。
トップ画面の限られたスペースの中に、伝えたい情報全部は入りきらないので、一番に伝えたいことから優先順位をつけてください。
優先順位の高いコンテンツが選べたら、目立つように設置しましょう。
ホームページのトップページは見られる機会が多いので、より多くのお客さまへ伝えたい情報を届けられます。
お客さまにとって役立つ情報であれば、自然とそのコンテンツに目がいくので、クリックされる可能性も高まりますよ。
優先順位の高いコンテンツを目立たせると、伝えたい情報にたどり着いてもらえますから、お客さまからも喜ばれますね。
信用性があることを示す
四つ目の役割は、信用性を示すことです。
お客さまは、実態を知らない企業をホームページを見ただけで評価するケースが多いので、信頼を得るのが重要です。
特に小さな企業や個人なら、写真や実績、他者からの評価などは信用性を高めるのに効果的です。きちんとした会社情報を載せることで、お客さまからの信用を得るようにしてください。
何をしている会社なのかがわからないと、良い情報が得られたとしても不安になり、お客さまは信用してくれません。
お互いの顔が見えない分、きちんとした情報を提供し、信用できる企業や個人であることを示してください。


【構成別】トップページの作り方を紹介


ここからは、トップページの作り方を紹介します。
トップ画面が十分に役割を果たすためにはどのように作ったら良いのかをみていきましょう。
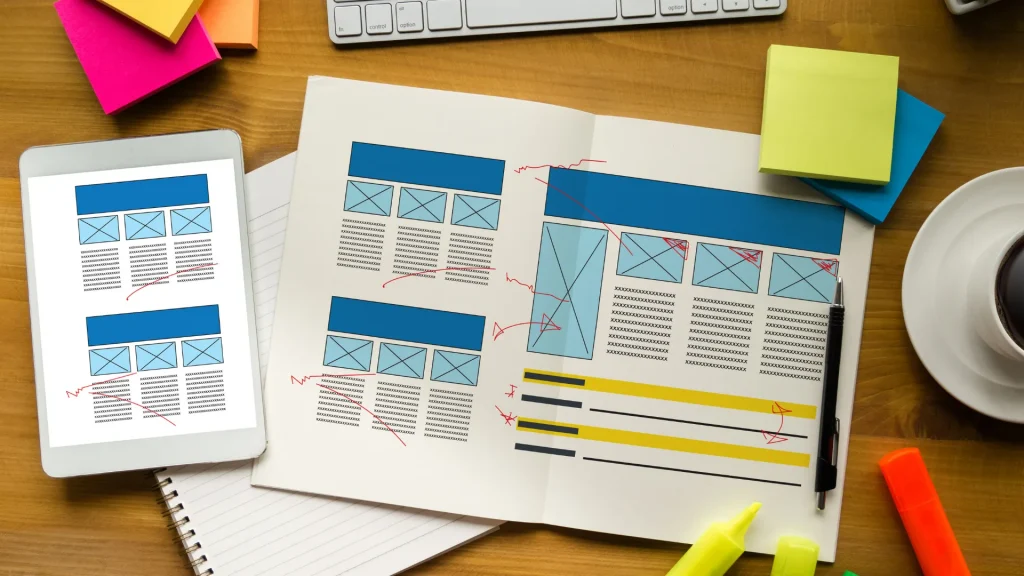
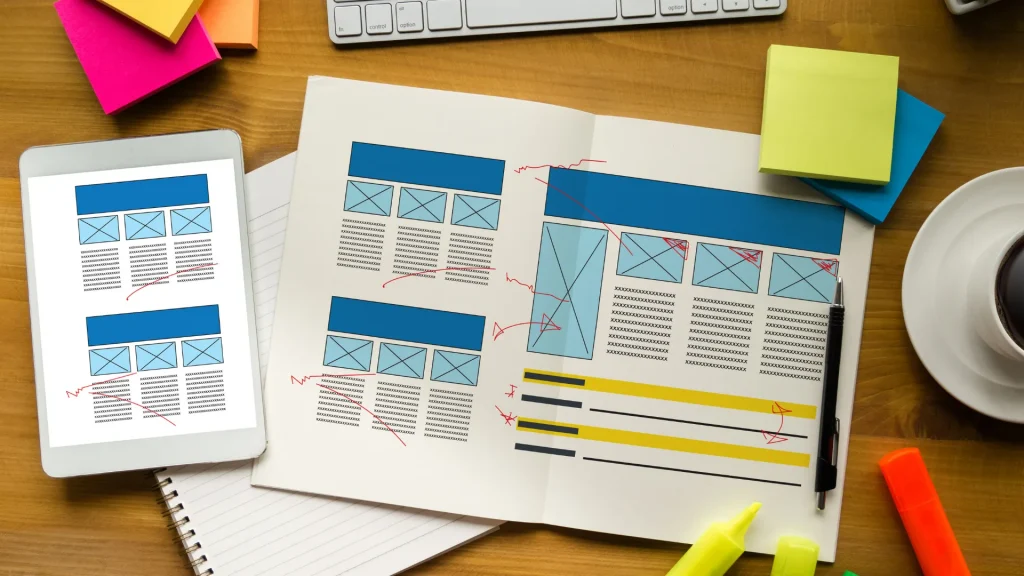
トップページは、以下の5つで構成されます。
構成別に詳しく説明しますので、参考にしてください。
ヘッダー


トップページの一番上にくるのが、ヘッダーです。
ヘッダーには、ロゴ/会社名/電話番号/お問合せ先などを入れましょう。
ウエブ上には企業のホームページがたくさんありますが、「似たような名前なのに自分が探してる企業とは違ってる」と困ってしまう人もいますよね。
ヘッダーに正確な会社情報を入れることで、ユーザーは探している企業で合っているのかを確認することができます。
会社情報がきちんと記載されていると、お客さまに安心感を与えられますよ。
記載間違いのないように注意してください。
メニュー


メニューはワンクリックでいきたいページに飛べるようにするものです。
トップページには、料金表/理念/お問い合わせ/商品案内といったようなメニューを設置します。
メニューを置くことによって、お客さまはスムーズに自分に必要な情報を探すことができます。ストレスなく閲覧できるのでページから早期に離脱されることも防げますよ。
外食のときに、メニューを見て料理を決めるのと同じで、トップページにもメニューがあると知りたい情報がすぐにみつかります。
メニューを置くときは、記載漏れやダブりがないように注意しましょう。記載漏れになると情報があることすら気づいてもらえず、ダブってしまうと混乱の原因となります。
お客さまが必要な情報へと的確に飛べることが大切です。シンプルにわかりやすく作ることがポイントですよ。
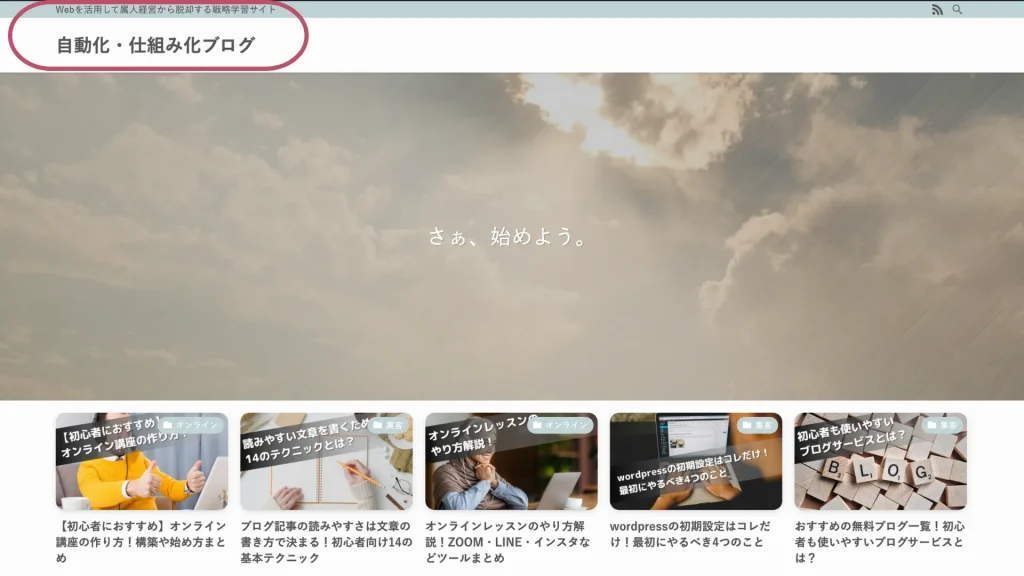
メインビジュアル


メインビジュアルは、トップページ全体の見た目を表します。
本に例えると表紙にあたりますので、トップページを作るうえでも大事な部分です。
会社のイメージに合った画像を入れることで、お客さまに会社の雰囲気を伝えられます。
ですが残念ながら、大きさが限られているトップページには、写真を一枚載せるスペースしかありません。
どの写真を載せるかを慎重に選んでくださいね。どうしても何枚かを載せないと伝わらないと感じたときは、スライド画像にしてください。
背景色やフォントの色などにも気を付けて、全体的にバランスの取れたビジュアルに仕上げましょう。
色使いはトップページだけでなく、他のページとの統一感も考えてくださいね。
コンテンツ


コンテンツとはホームページに載せている情報です。
記事や動画、音声など、さまざまなコンテンツがホームページにあります。
トップ画面の三つ目の役割のところで、コンテンツに優先順位をつけることに触れましたが、トップページを作るときにもコンテンツの優先順位を意識してください。
コンテンツを入れる場所も限られているので、何個かに絞らなければ入りきれません。無理に入れたとしても、多すぎて何が言いたいのかわからなくなります。
どれを一番に伝えたいか、優先順位をつけて載せるコンテンツを決めましょう。コンテンツの数は、多くても5~7個までにしておくのがおすすめです。
そして、強くアピールしたいコンテンツを目立たせることも忘れずにおこなってください。
フッター


トップページの一番下に配置するのがフッターです。
ここには、基本情報や著作権の表示をします。
もしヘッダーにお問合せ先を入れることができなかった場合は、フッターに記載するようにしましょう。
フッターに情報を詰め込みすぎてしまうと、ごちゃついてしまいますので、シンプルに作るように心がけてください。
基本情報や著作権、必要なら、お問合せ先を載せる程度にしてくださいね。


トップページ作成で意識すべき10個のポイント


ここからは、トップページを作成するときに意識するべき点を10個のポイントにわけて紹介します。
「10個もあるの」と驚かれるかもしれませんが、このポイントを押さえることで、売上につながるトップページを作れますよ。
一つ一つ説明しますので、確認していきましょう。
- ポイント①ホームページの要約は簡潔にする
- ポイント②情報を盛り込みすぎない
- ポイント③写真の解像度に注意する
- ポイント④使用する色は統一する
- ポイント⑤オシャレよりも大切なのは「見やすさ」
- ポイント⑥スマートフォンでの表示を意識する
- ポイント⑦お客さんが得られる未来を明確にする
- ポイント⑧検索キーワードを盛り込む
- ポイント⑨コンテンツの優先度を考える
- ポイント⑩分析と更新を続ける
ポイント①ホームページの要約は簡潔にする
ホームページの要約は簡潔に、100~200文字にしてください。
100~200文字なら、ぱっと読んですぐにホームページの内容を理解できるからです。
ホームページの概要がわかるのが大事なので、ダラダラと長い文章にする必要はありません。ですが短すぎても意味が伝わらないので、ホームページの要約は100~200文字をおすすめします。
伝えたい内容が多くある場合は、「続きはこちら」といった別リンクを設定して、続きを見たいお客さまの行動を促しましょう。
私たちが文章をぱっと見て理解するには、100~200文字が最適です。簡潔にまとめることを意識してくださいね。


ポイント②情報を盛り込みすぎない
トップページに全部の情報を入れようとしてはいけません。不要な情報や画像が多いと、ごちゃごちゃした印象になってしまいます。
情報を盛り込みすぎないことを意識してください。
載せたい写真が多数あるときは、よく考えて一枚を選ぶか、スライド式で載せる方法を取りましょう。
必要な情報が入りきらないときは、序文だけ載せておいて、続きへの導線を作るのも良いですね。
ポイント③写真の解像度に注意する
写真は文章よりも、すぐに多くの情報を伝えられるので、トップページには欠かせないものです。
そこで、写真を載せるときに注意するべき点は解像度です。
解像度とは画像密度のことで、画像密度が高いと高画質な画像となります。
高画質な画像ばかりを使っていると、画面が表示される速度が遅くなってしまうので、お客さまは待ちきれずにホームページから離脱する可能性が高くなりますよ。
最近はスマートフォンからアクセスされる方が多くなりましたよね。通信速度もあるのでスマートフォンでも表示されやすい解像度にしましょう。
写真の選定では、お客さまの興味を引く画像を選ぶことも忘れないでくださいね。
ポイント④使用する色は統一する
トップページで使用する色は、他のページと統一してください。
ページごとに色が変わってしまっては、別のホームページに飛んでしまったような落ち着かない感じになってしまいます。
色を選ぶときは、会社のイメージを意識しましょう。お客さまに「どんなふうに感じてほしいか」をよく考えて決めてください。
ただし、あまり鮮やかな色ばかり使うと、重要なところがわかりにくくなります。
文字が薄くても読みづらいので、バランスを見て配色してくださいね。
ポイント⑤オシャレよりも大切なのは「見やすさ」
オシャレなトップページを作るよりも大切なことは、見やすいトップページにすることです。「見やすさ」という点を意識してください。
どんなにオシャレなトップページでも、知りたい情報がどこにあるのか、見つからなければ他の見やすいホームページへ移動されてしまいます。
ビジュアルよりも、レイアウトの良さのほうが重要なのです。
実際にアクセスが少なくて悩んでいたのに、レイアウトの改善だけで成果が出たというケースはたくさんありますよ。
「見やすさ」を意識したレイアウトをしてくださいね。
ポイント⑥スマートフォンでの表示を意識する
トップページは、スマートフォンで表示される画面を意識して作ってください。
スマートフォン対応化の主な方法として、以下の2つがあげられます。
- スマホ用のシンプルなホームページを新たに作る
- ホームページ自体をレスポンシブデザインにする
レスポンシブデザインとは、アクセスしてきたパソコンやスマートフォンなどの画面サイズによって自動的に表示内容を切り替える方法です。
スマートフォンでトップページを見ているお客さまにストレスを感じさせないような画面表示を意識してくださいね。
ポイント⑦お客さんが得られる未来を明確にする
ホームページで得られる情報やサービスが、お客さまにとってのベネフィットが明確になっているのも大事なポイントです。
ビジネス用語の「ベネフィット」とはお客さまが求めているものであり、商品やサービスを購入してどんなプラスの未来を得られるのか、商品やサービスからお客さまが受ける良い変化を指します。
たとえば共稼ぎ家庭の場合、「休日ぐらいはゆっくり体を休めたい」「リフレッシュのために外出したい」と思っていても、たまった家事をやっているうちに大事な休日が終わってしまいます。家事がけんかの原因になってしまうこともありますよね。
そこで家事代行サービスを利用すれば、休日の時間を有効に使うことができ、心にもゆとりができます。
お客さまは、家がキレイになることだけが重要なのではなく、サービスで得られる心のゆとりや円満な家庭のほうが大切と考えます。
「円満な家庭にできる」、これがお客さまが得られるプラスの未来であり、ホームページのトップページで伝えるべきベネフィットです。
他にも「見積無料」や「格安料金」などの価格情報を載せることも効果的ですよ。お客さまのなかには料金サービスなどや価格をメリットと考える人もいるからです。
ベネフィットがたくさんあって書ききれないときは、とくに魅力的なものを選んでトップページにのせてくださいね。


ポイント⑧検索キーワードを盛り込む
トップページへは、検索キーワードを盛り込むことを意識しましょう。
どんなに魅力的なトップページを作ったとしても、アクセスされなければ気づいてもらえませんよね。
検索画面で上位になるためには、キーワード選びが大事です。
キーワードを選ぶとき、「Google キーワードプランナー」というツールを利用してみるのも良いですよ。キーワードの検索数がわかるので参考になります。
文章の中に自然に検索キーワードを盛り込むことを意識して作成してくださいね。
ポイント⑨コンテンツの優先度を考える
入れたいコンテンツは全部入れるのではなく優先度を考えて、使うものを決めましょう。
限られたトップ画面の中に言いたいことばかりを詰め込んでしまっては、情報が多すぎてわかりづらく、お客さまが離れてしまいます。
まず、お客さまが特に知りたい情報を優先することを考えてくださいね。
会社側からすれば、最新情報を優先したいと考えるかもしれませんが、新規顧客にとって最新情報の重要度が高いとは限りません。
たとえば「今年もA商品の新作ができました」といったお知らせは、A商品をしらないお客さまにしてみれば重要度は低めですよね。
幅広いお客さまに見てもらうには、「どのコンテンツを載せるべきか」慎重に選んでください。


ポイント⑩分析と更新を続ける
これまでの、9つのポイントを意識して作成すると魅力のあるトップページに仕上がりますよね。
ですが、トップページは「一度作ったら終わり」と考えてはいけません。
安心して放っておいたのでは、古い情報にも気づかずにお客さまに不信感を持たれてしまいますよ。
公開後には、訪問者の分析や情報の更新を続けていく必要があります。
そこで、アクセス解析ツールを使って、「想定しているお客さまに訪問してもらえているのか」「ホームページ内を回遊してくれているのか」などを分析してください。
分析のためのアクセス解析ツールを紹介します。
どちらも利用者の多いツールですから、ぜひ使ってください。
必ずデータに基づいた改善を行いましょう。終わってしまったイベントやセールなど、古い情報が残っていないかに気をつけて更新を続けてくださいね。
トップページ設計だけでは効果なし?売れるホームページの特徴


ここまではトップページの役割や作り方を紹介してきました。
きちんと設計されたトップページは、お客さまがストレスなくホームページを見られ、商品やサービスまでの導線も多くあります。商品やサービスの成約にもつながりやすくなりますね。
しかしトップページの設計がうまくいったからと言って、それだけで効果が期待できるわけではありません。
売れるホームページにするには、お客さまが必要とする情報がわかりやすく的確に記載されているのが重要です。
たとえば売れるホームページには、以下のような特徴がありますよ。
詳細は別記事にまとめたので、気になる方はぜひ読んでくださいね。


まとめ
売上アップにつながるトップページにするには、訪れたお客さまに良い印象を与え「自分にとって必要なホームページである」と評価してもらうのが重要です。
トップページはホームページを紹介する場所であり、ホームページにお客さまをとどめておくという重要な役割を果たしています。
この記事で紹介してきたことを最後に簡単にまとめます。
- トップページは一目で内容がわかるように作る
- トップページを作るときは見やすさを大切にする
- 伝えたい情報を優先して選ぶ
- トップページは何をしている会社なのかを明確にして、お客様の信用を得る
ポイントを押さえてトップページを作っていくことで、多くの人が訪れるホームページになりますよ。
分析や更新を続けることも忘れないでくださいね。
トップページを上手く活用して、ホームページの売上アップにつなげましょう。