
Zの法則とは?Fの法則との違いや効果を最大化させるコツ
- チラシを作る時のZの法則って何?
- 作ったポスターを読みやすくしたい!
- ホームページのレイアウトをどう配置すればいいの?
チラシやホームページを作る際にレイアウトや読まれるための工夫が気になり、広告を作ることに苦手意識がある方もいるのではないでしょうか。
広告やサイトの上手なレイアウトにはZの法則が役立ちます。
この記事では、視線誘導の法則である「Zの法則」や「Fの法則」を詳しく解説します。
ぜひ視線誘導の法則を知って、サイト運営やチラシ作りに活かしてくださいね。
【基本】広告やWEBにおける視線誘導とは?


視線誘導とは、広告やWEBで読者の視線の流れをスムーズにするための手法です。
人には無意識に視線を動かすいくつかの「パターン」があります。
視線の動きのパターンを意識して広告を作ることで、見ている側に情報を届けやすくなりますよ。
視線誘導の方法を知っておくことで、読者がストレスなく最後までサイトを見られるのです。
たとえば自社で作った広告やWEBの離脱率が高いなどの問題がある場合、視線誘導のパターンを使ってレイアウト変更をするだけでも反応率が変わってくるでしょう。
視線誘導のほかにも、最初に目にするキャッチコピーでお客様の関心をこちらに向けることも大切です。
お客様の関心をこちらに向けるコピーについて、知りたい方はこちらの記事を参考にしてください。


Zの法則とFの法則の違いとは?


視線誘導でメインになるのがZの法則とFの法則です。
Zの法則は、大まかな情報を得たい時に見る方法でWEBや広告など多くの場面で活用されています。
Fの法則は比較的新しい法則で、ホームページやスマホなどの画面を見る際の視点の動きです。
こちらではよく使われているZの法則とFの法則をお伝えしていきましょう。
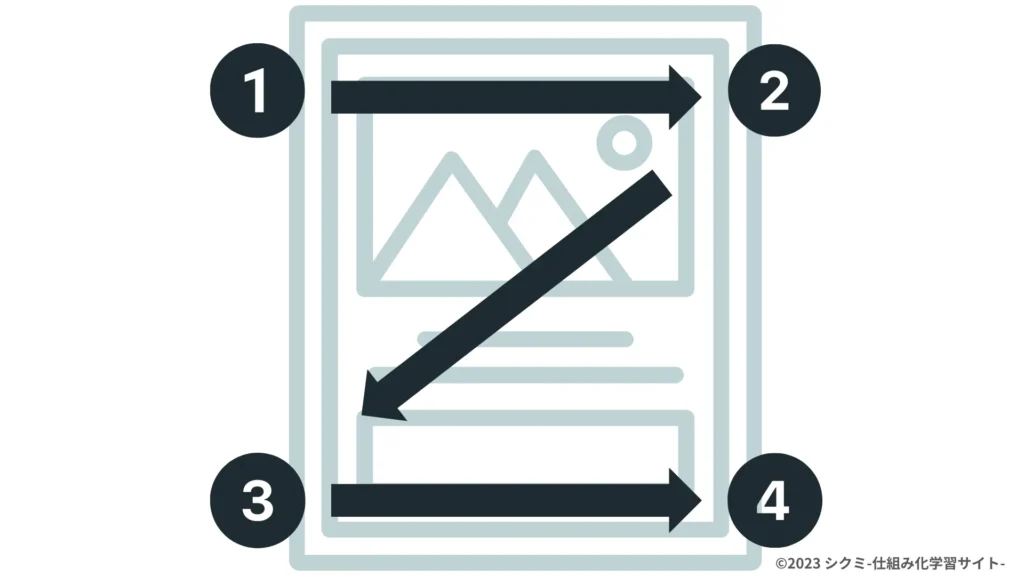
Zの法則とは
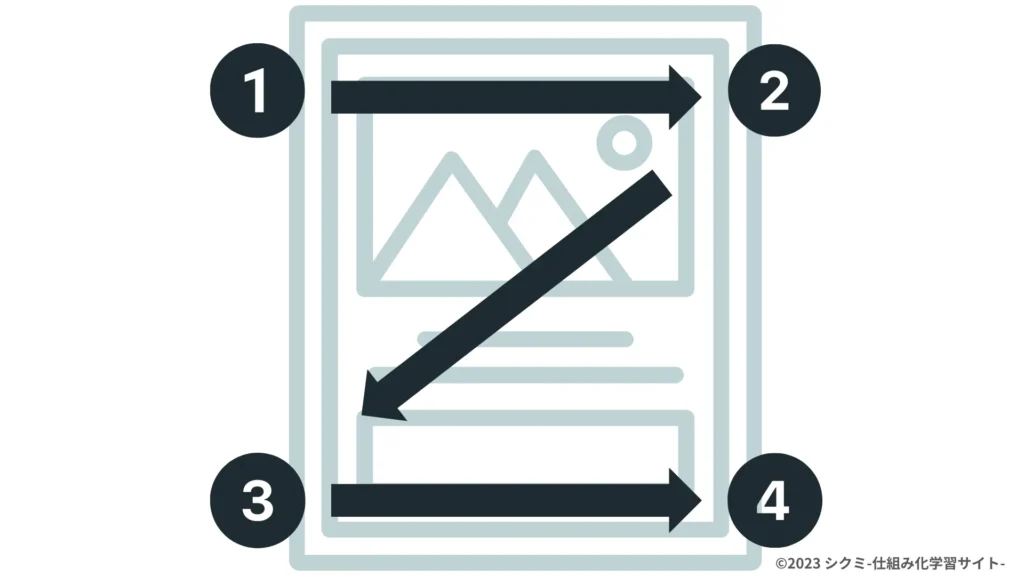
Zの法則は、チラシ・ポスターなどの紙媒体において使われる手法です。
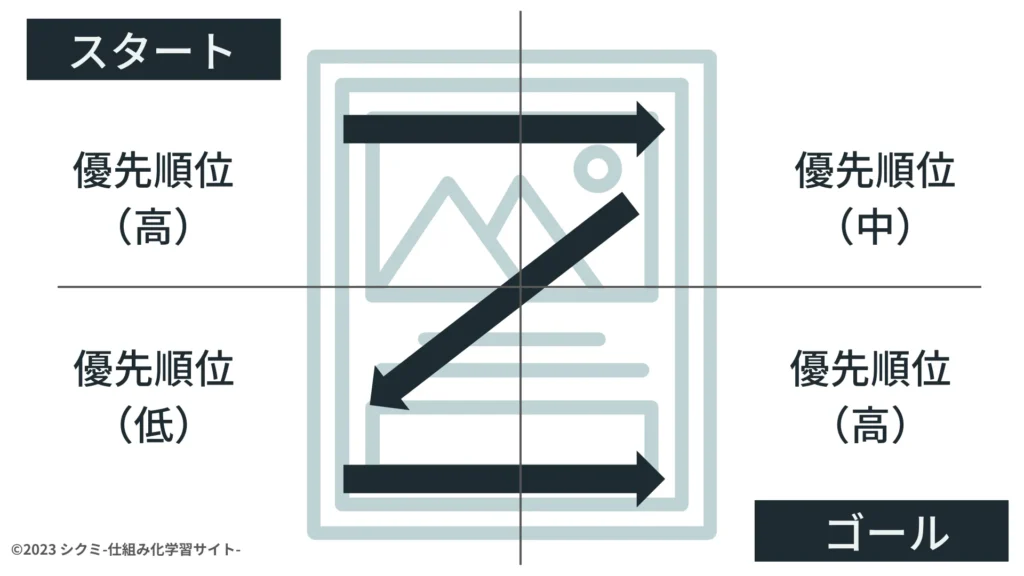
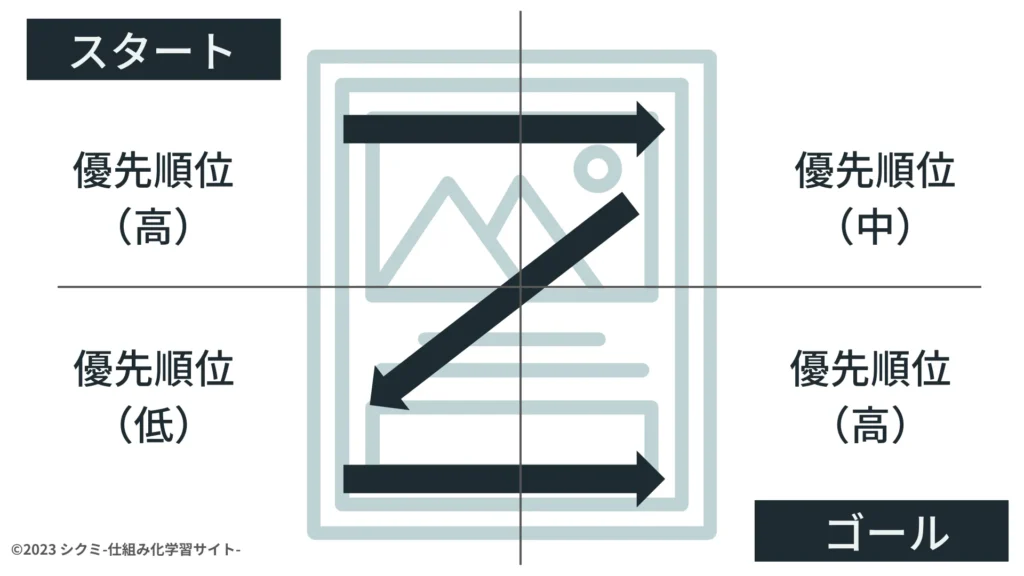
チラシやポスターなどを見る際、人の視線はZ字を描くように動くためZの法則といわれています。
左上から右上、左下、右下とZの形に視線が移動します。


この視線の動きに合わせて重要な情報や魅力的な情報を左上に配置し、ユーザーが次にやってほしいアクションを右下に配置することで、効果的なポスターや広告を作れます。
たとえばメニュー表やスーパーの商品陳列、自動販売機なども注意して見るとこのZの法則が利用されていますよ。
おすすめ商品や、重要な情報、魅力的な特典などを左上に配置して興味をひきつけ、右下に料金を払ったり、オプションを選んだりなどのアクションがしやすい配置になっています。
Zの法則はチラシや広告など多くの情報が一面に表示されているレイアウトや、多くの要素が混合するレイアウトに適しています。
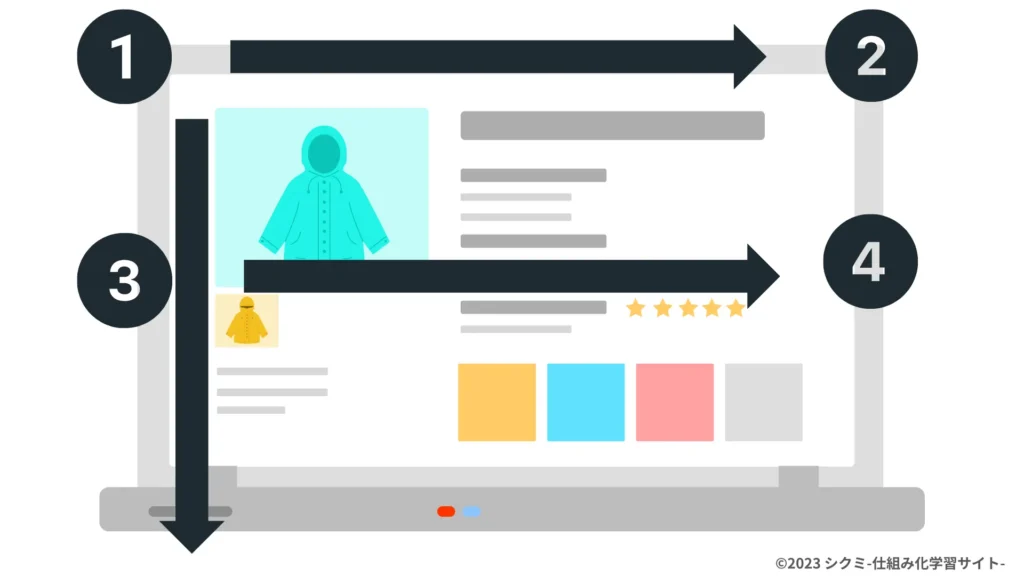
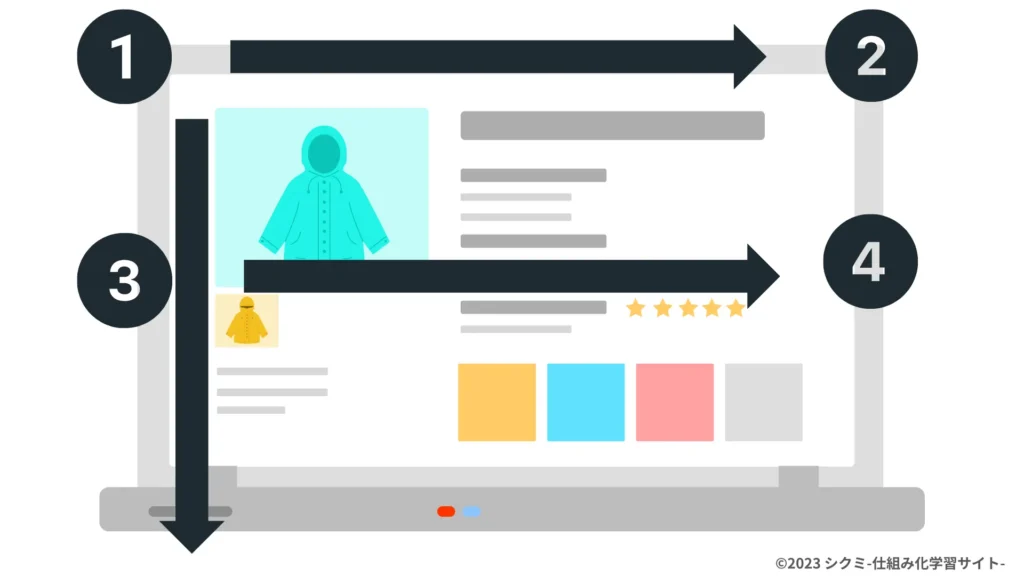
Fの法則とは
Fの法則はニュースアプリやECサイトなどで活用されている法則で、ユーザーが具体的な情報を得ながら情報を読み進めていく動きです。
情報サイトも読み進める際に、左側から読み始めて右の説明を見て自分の求めている情報を下に視点を移動させて右に読み進めることを繰り返していますよね。
ユーザーの視線が左上から右上、左下から右下、と下へと視点が移動しFの文字を描くように視点が移動するためこのように言われています。


わかりやすいレイアウトではありますが、下に進むほど離脱率は高くなっていくため、離脱を防ぐ工夫が必要です。
たとえば、次のアクションにつながるCTAボタンを追従バーで固定をして、下にスクロールをしてもアクションしやすいように設定しましょう。
その他にも合間に画像や見出しなどのアイキャッチを入れるなどの工夫や、重要な情報は下に配置しておかないようにすることも大切です。
【ビジネス向け】Zの法則の効果を最大化させるための3つのコツ


Zの法則は汎用性が高く、視線誘導に効果がある方法です。
しかし、実際に効果を出していくにはポイントをおさえておく必要がありますよ。
Zの法則の効果を最大限にするために3つのコツをお伝えしていくので、みていきましょう。
コツ①情報の優先順位を明確にする
コツの1つ目は情報の優先順位を決め、Zの法則に従って情報を配置することです。
ユーザーが自然に見る箇所へ優先度の高い情報を配置できれば、伝わるデザインとなります。
Zの法則において視線は左上から始まり、Zを描きながら右下を目指すと紹介しましたね。
目線が止まる箇所は最初の左上と、ゴールの右下です。
続いて右上、左下となります。
なので、伝えたいことや優先度の高い情報は左上や右下に配置しましょう。


たとえば夏祭りのポスターを例に考えると、伝えたい優先順位の高い「開催日」や「夏祭り(イベント)の名前」を左上に配置します。
次に優先順位の高い「地図」や「お問合せ先」などは右下に配置すると、伝わりやすくなるでしょう。
「出店情報」や「イベントスケジュール」などは右上から左下にかけて配置し、流し読みでも要点が伝わるデザインにするのがおすすめです。
レイアウトを変えるだけでも購入してもらいやすくなったり、次のアクションにつなげてもらいやすくなりますよ。
情報の優先度を整理し、優先度が高い情報から読まれやすい位置に配置することがZの法則では大切です。
コツ②ユーザーの興味を惹くコピーをつける
コツの2つ目はユーザーの興味を惹くコピーをつけることです。
自社ターゲットに魅力的な言葉をかけないと、先を読んでもらうことはできません。
視線誘導は完璧にできていたとしても、「自分とは関係ない」と感じるキャッチコピーではすぐに離脱されてしまうでしょう。
なのでZの法則を活用する際は、ターゲットに合ったコピーで興味関心を持ってもらうことが大切です。
コピーライティングの基本と、効果を高めるためのコツについて知りたい方はこちらの記事を参考にしてください。


コツ③ユーザーの行動パターンを分析して改善する
コツの3つ目はユーザーの行動パターンを分析して、サイトや広告を変えていくことです。
ページやチラシを見たユーザーがどの情報を見ているのか正確に分析する場合に役立つのが、ヒートマップです。
ヒートマップはサイトを見たユーザーが視線を動かさなかったり、マウスが一定時間とどまっている場合に色がつくようになっています。
自社としてここを読んでほしいという箇所に色がついていなかったりする場合は、コンテンツの順番を入れ替えたりなどレイアウトの変更をする必要がありますね。
ヒートマップツールを活用して、自社のレイアウトをしっかり分析しましょう。
Zの法則やFの法則だけじゃない!覚えておきたい視線誘導テクニック


Zの法則やFの法則だけではなく、他にも視線誘導テクニックが多くあります。
視線誘導の様々な方法を覚えておくと、Zの法則やFの法則との組み合わせもでき効果的なチラシやページが作れます。
WEBや広告に活用できる視線誘導のテクニックをみていきましょう。
- 大きさによる視線誘導【大きいものから小さいものへ】
- 太さによる視線誘導【太いものから細いものへ】
- グルーピングによる視線誘導【同形・同色】
- ナンバリングによる視線誘導【数字の順番】
- 余白による視線誘導【余白量の調整】
大きさによる視線誘導【大きいものから小さいものへ】
視線誘導テクニック1つめは、大きさによる視線誘導です。
人は大きいものから小さいものへと視線が動くという習性があり、フォントや画像、新聞の見出しなどに活用されています。
たとえば次の画像を見てください。


「ブランディング」のタイトルを最初に、次に「記事のタイトル」を、次に「記事の要約」と読み進めた方は多いのではないでしょうか。
視線は大から小へと移動する傾向があるので、伝えたいことを絞ったうえで画像や文字の大きさを変えると、よりスムーズな視線誘導ができます。
太さによる視線誘導【太いものから細いものへ】
視線誘導テクニック2つめは、太さの変化による視線誘導です。
大きさと同様に、太いものから細いものへと視線が動くため、特に見てほしいポイントを太い文字で表現しましょう。
例えば全て太い文字で情報が書かれていると、ユーザーは目が疲れてしまい読むのを途中でやめてしまいます。
強調する箇所は太い文字、説明は標準の太さで表してメリハリを持たせましょう。
グルーピングによる視線誘導【同形・同色】
視線誘導テクニック3つめは、グルーピングによる視線誘導です。
人はチラシやページなど対象物を見るとき同じ形は同じグループ、同じ色は同じグループとして無意識に捉えています。
その特徴を利用して、同じ要素のものは同じ形か同じ色にしましょう。
同じ形や色を繰り返し使うことで、チラシやページ全体にデザイン性や統一感が生まれます。
見ているユーザーがストレスなく読み進めることができるため、同形同色を使ってグルーピングして視線誘導をしてください。
ナンバリングによる視線誘導【数字の順番】
視線誘導テクニック4つめは数字の順番、ナンバリングを使った視線誘導です。
大きさや色形などのまとまり以外にも、視線誘導で数字が役立ちます。
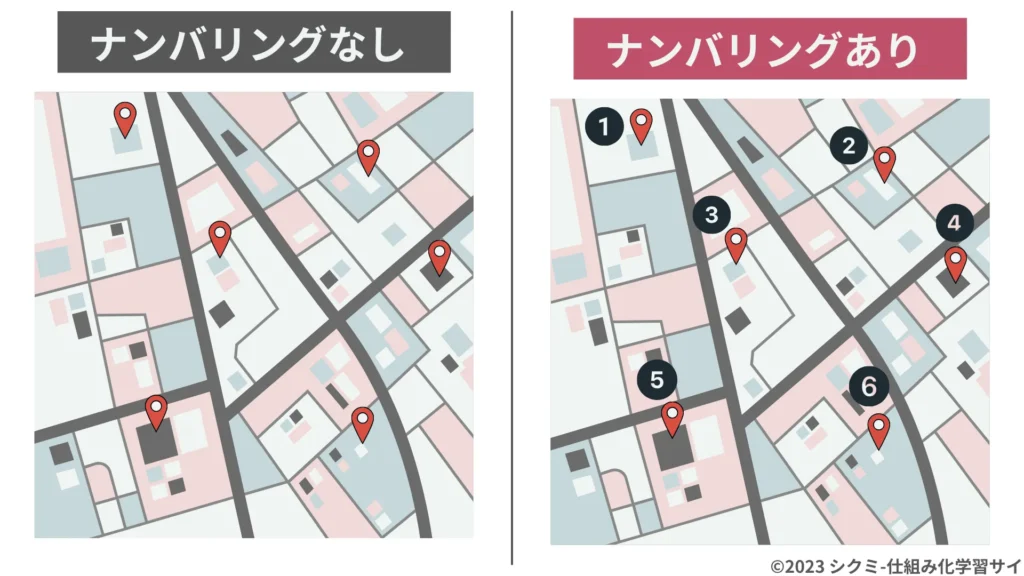
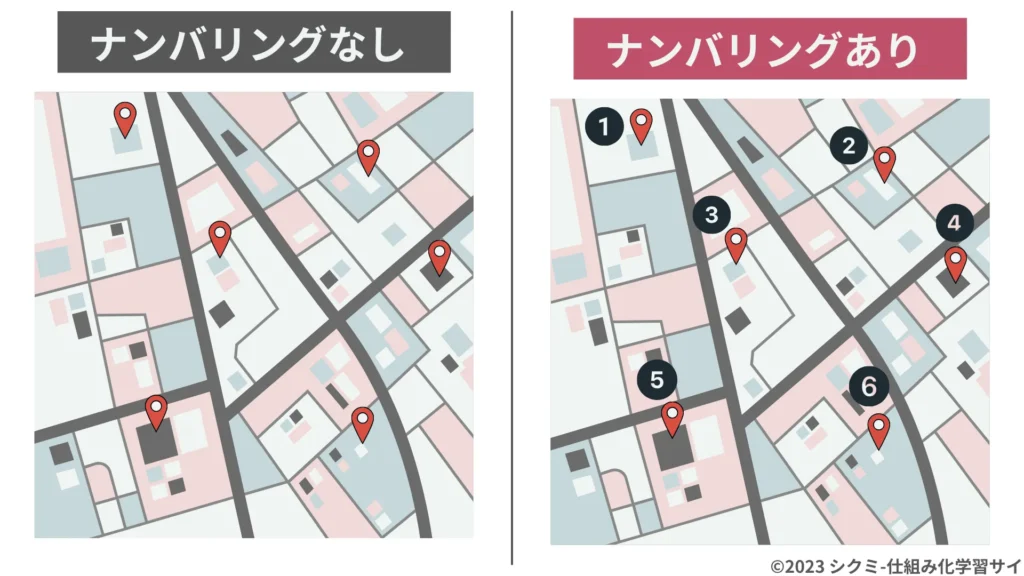
たとえば、町のグルメ紹介のポスターを作る場合、地図を載せてお店の紹介をするため情報としてはランダムになりがちです。
その場合でも地図上にナンバリングをしてそれぞれのお店の情報と紐づけして見れるようにしておけば、無意識に1から順番にどのお店もまんべんなく見てもらうことができます。


ポスター全体をみてもバラバラな印象にならず、うまく視線を誘導できるため読む側にもストレスがかかりません。
ナンバリングは世代や国籍を超えて認識される性質もあるため、年齢が様々でターゲットが絞りにくい場合も活用できますね。
余白による視線誘導【余白量の調整】
視線誘導テクニック5つめは、余白を使った視線誘導です。
人は余白が多いほうへ視線が向くという性質があります。
例えば、写真を見ても多くの物が写っている写真よりも、余白が多くあって1つだけ物が写っている写真の方が強調されて目が行きますよね。
そのようにWEBでも広告でも余白を多くとることで言いたいことや売りたいものが強調され、見てもらいやすくなります。
サイトやチラシなどが最後まで読まれないという場合は、余白を多くとって大切な要素を強調させてください。
ユーザーは、情報を見る前に画面全体をデザインで見ています。
全体の情報の強弱がついているかを俯瞰して確認し、太さや大きさ、形や色などで強調したいことや分類が一目でわかるようにしましょう。
まとめ
この記事ではチラシやWEBで使える視線誘導の方法を紹介してきました。
最後にこれまでのことをまとめてみましょう。
- Zの法則は初見ユーザーによく見られる、大まかな情報を得る時の視線の動き
- Fの法則はリピーターによる見られる、ECサイトや情報サイトを見る際の視線の動き
- Zの法則を使う際のコツを知っておく
- 視線誘導の方法は大きさや太さ、色や数字などさまざま
ユーザーの視線の動きから配置を考えることで、途中で離脱されにくく次のアクションにつながりやすいWEBや広告にすることができます。
ぜひ自社のPRに役立ててくださいね。